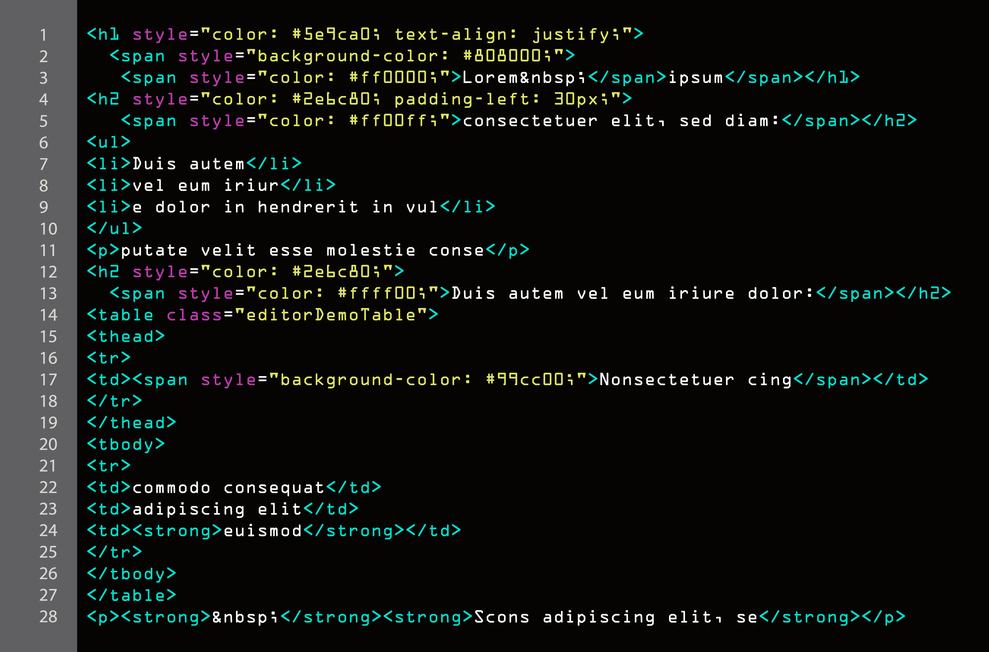
모든 웹사이트 내에서는 소스 코드가 존재합니다. 이 코드는 브라우저로 하여금 방문자와 고객들에게 경험을 제공하기 위해 존재하며, 검색 엔진은 이 코드를 읽고 여러분의 웹 페이지가 자신들에게 주어진 검색 쿼리의 어디에 위치해야 하는지 결정하게 됩니다. 이때 여러분이 검색엔진최적화(SEO)를 하기 위해서는 이러한 소스 코드를 읽는 방법에 대해 이해하고 있어야 하며 점검하여 나에게 필요한 부분이 무엇인지에 대해 찾을 수 있어야 합니다.

페이지 소스 여는 방법
먼저 여러분의 웹사이트 소스 코드를 확인하기 위해서는 실제 코드를 볼 수 있어야 합니다. PC 혹은 Mac에서 웹페이지 소스코드 보는 방법은 아래와 같습니다. 빠르게 찾아보려면 코드 내에서 CTRL+F를 누르면 도움이 됩니다.
PC
- 파이어폭스 → CTRL+U. 혹은, 마우스 우 클릭 후 ‘페이지 소스 보기’를 클릭
- 인터넷 익스플로러 → CTRL + U. 혹은 마우스 우 클릭 후 ‘소스 코드’를 클릭
- 크롬 → CTRL + U. 웹 상단의 점 세 개로 이루어진 버튼을 클릭 → ‘도구 더 보기’ → ‘개발자 도구’ (F12 버튼을 – 누르면 바로 ‘개발자 도구’를 열 수 있습니다.)
- 오페라 → CTRL + U. 웹 페이지를 우 클릭한 후 ‘페이지 소스 보기’를 선택
MAC
- 사파리 → Option + Command + U. 혹은 웹 페이지에서 마우스 우 클릭 후 ‘페이지 소스 보기’를 선택
- 파이어폭스 → Command + U. 마우스 우 클릭 후 ‘페이지 소스’를 선택. 혹은 ‘도구’ → ‘웹 개발자’ → ‘페이지 소스’ 클릭
- 크롬 → Option + Command + U. ‘보기’ → ‘개발자’ → ‘소스 보기’를 선택. 혹은 마우스 우 클릭으로 ‘페이지 소스 보기’를 선택
타이틀 태그
타이틀 태그는 소스코드 중에서도 가장 중요한 부분으로, 제목의 역할을 합니다. 타이틀 태그는 로 시작되고, <title/>로 끝납니다. 일반적으로 <head>섹션의 소스 코드 상단 근처에 위치하고 있으며, 해당 태그 그대로 검색 결과에서 노출되기 때문에 통상적으로 중요한 키워드나 업체명을 삽입합니다. 이때 웹페이지에 타이틀 태그가 하나만 존재하는지, 모든 웹 페이지에 타이틀 태그가 있는지 확인하고, 각 타이틀 태그가 전부 고유한지 확인하여 중복해서 사용하지 않도록 합니다.

메타 태그
웹페이지의 헤드 섹션에서 중요한 다른 한 가지로 메타 태그입니다. 160글자의 설명으로 이루어진 메타 태그는 제목 콘텐츠 바로 아래 표시되는 광고 문구입니다. 웹사이트의 모든 페이지에 포함되어 있어야 하며, 여러 페이지에서 중복되면 안됩니다.
H1 태그
검색엔진최적화(SEO)에서 H1 태그는 가중치를 가지고 있어 적절하게 활용되는 것이 바람직합니다. <H1>, <H1/>으로 확인할 수 있으며 마찬가지로 한 페이지에 두 개 이상의 태그를 사용하는 것은 적절하지 않습니다. 페이지에서 가장 큰 제목을 의미합니다.
노팔로우(NOFOLLOWS)
백링크 및 링크주스에 대해 먼저 이해해야 하는데, 해당 링크는 검색 엔진에서 일종의 보증으로 여겨지며, 여러분의 사이트 순위를 매길 때 사이트를 가르키는 링크 수를 고려하고 이를 뜻합니다. 여기에서 노팔로우는 링크주스가 웹사이트로 흐르지 않도록 링크에 삽입할 수 있는 속성을 말합니다. 웹페이지를 무시할 수 있도록 지시하는 역할을 수행하빈다.
rel=’external nofollow’라는 링크가 있다면 사용자가 해당 링크를 클릭할 수는 있어도 링크 주스가 전달되지 않죠. 예를 들어 개인 정보 보호 정책이나 기타 흥미롭지 않은 페이지에 모든 링크를 팔로우하지 않기를 원할 수 있으며, 일부에서는 일종의 지루하고 불필요한 작업으로 보고 훌륭한 콘텐츠의 제작에 노력을 쏟는 것을 권하기도 합니다.

이미지 알트(IMAGE ALT) 태그
이는 이미지 대체 텍스트로, 비어 있는 알트 태그는 검색엔진최적화 측면에서 권장되지 않습니다. 이미지 알트 태그는 이미지에 대한 설명을 검색 엔진에 전달하는 역할을 하기 때문이죠. alt= 형태로 되어 있으며, 장식용 이미지에 사용하기 보다는 상품 이미지나 다이어그램, 인포그래픽, 웹 사이트 로고, 스크린 샷, 팀 멤버의 사진 등에 활용하는 것을 권해드립니다.
ANALYTICS가 적절히 설치되었는지 확인
마지막으로 구글 애널리틱스 혹은 다른 툴이 여러분의 웹사이트에 설치되었는지 확인해야 합니다. 구글 애널리틱스는 소스코드에서 UA를 검색하여 확인할 수 있으며, 뒤에 7자리 숫자가 있는 경우 설치됨을 의미하고, 여러 번 삽입된 경우 불필요하므로 제거하는 것이 좋습니다.
만일 거대한 웹사이트를 운영하고 있다면 일일이 찾기에 어려움을 겪을 수 있으므로 xml-sitemaps.com을 이용해 모든 URL의 텍스트 파일을 가져오는 방법도 있습니다.