메타태그의 개념과 역할
메타태그는 HTML 문서의 <head> 섹션에 위치한 태그로, 웹페이지의 메타데이터를 정의합니다. 이러한 메타데이터는 사용자에게 직접적으로 표시되지 않지만, 웹 브라우저와 검색 엔진이 웹페이지를 해석하고 처리하는 데 중요한 정보를 제공합니다. 예를 들어, 웹페이지의 문자 인코딩을 정의하는 charset 메타태그는 웹페이지가 다양한 언어와 특수 문자를 올바르게 표시할 수 있도록 합니다.
주요 메타태그 종류와 역할
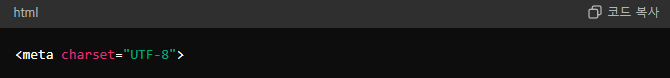
charset

웹페이지의 문자 인코딩을 지정합니다. UTF-8은 대부분의 언어를 지원하는 표준 인코딩입니다.
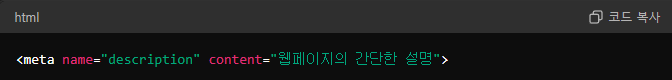
description

검색 엔진 결과 페이지(SERP)에서 웹페이지 설명으로 사용됩니다. 적절한 설명은 클릭률(CTR) 향상에 도움을 줍니다.
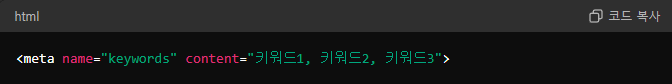
keywords

웹페이지의 주요 키워드를 나열합니다. 현재는 대부분의 검색 엔진이 이 메타태그를 SEO 랭킹 요소로 사용하지 않지만, 여전히 사용됩니다.
viewport

반응형 웹디자인을 위한 메타태그로, 모바일 장치에서의 페이지 표시 방식을 제어합니다.
robots
검색 엔진 크롤러에게 페이지를 인덱싱할지 여부와 링크를 따라갈지 여부를 지정합니다. 예를 들어, noindex, nofollow는 검색 엔진이 이 페이지를 인덱싱하지 않고 링크도 따라가지 않도록 합니다.
author

페이지의 작성자를 명시합니다.
og (Open Graph)

페이스북과 같은 소셜 미디어에서 공유될 때의 미리보기를 정의합니다. 트위터에서는 twitter: 메타태그를 사용합니다.
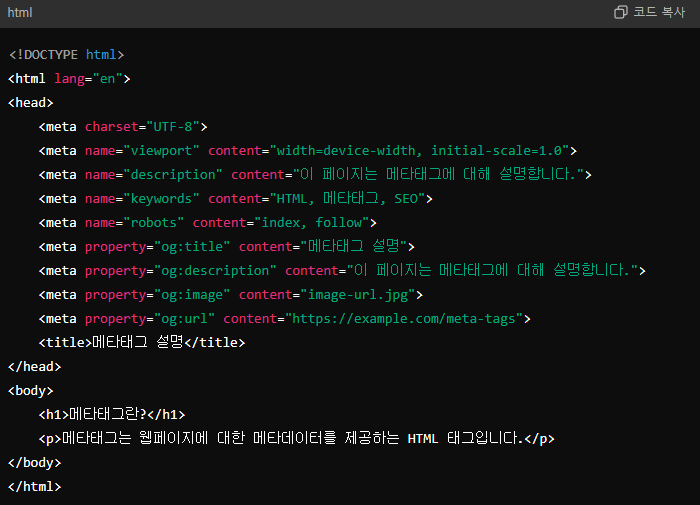
예시

메타태그는 웹페이지의 검색 엔진 최적화와 사용자 경험 향상에 필수적인 요소입니다. 올바르게 구성된 메타태그는 웹페이지가 검색 엔진 결과 페이지에서 더 높은 순위를 차지하고, 사용자가 웹페이지를 보다 쉽게 찾고 접근할 수 있도록 도와줍니다. 다양한 메타태그의 기능과 역할을 이해하고, 이를 효과적으로 최적화함으로써 웹페이지의 가시성과 접근성을 극대화할 수 있습니다. 웹 개발자와 콘텐츠 제작자는 이러한 메타태그를 적절히 사용하여 더 나은 웹 경험을 제공할 수 있도록 노력해야 합니다.